はじめに
値と画像がセットになった表から、検索値に応じて対応する画像を表示させる方法を紹介します。
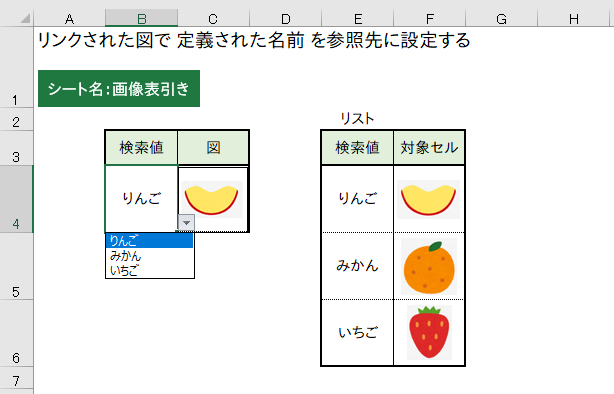
具体的には、セルにりんごと入れるとりんごの画像、いちごと入れるといちごの画像を呼び出せるようになります。
リンクされた図という機能と名前の定義、INDEX関数、MATCH関数、IF関数などを使用します。
セルの値ではなく画像を表で引くのは難しいと思われるかもしれませんが、思いの外簡単です。
是非読んでみて下さい!
画像を表引きする方法

まずは動画をご覧ください!

おお~っ!すごく視覚に訴える表ですね!

仕事では部品の画像を表示させる用途などが考えられますね。
この画像を呼び出す表の作り方を段階を追って説明します。
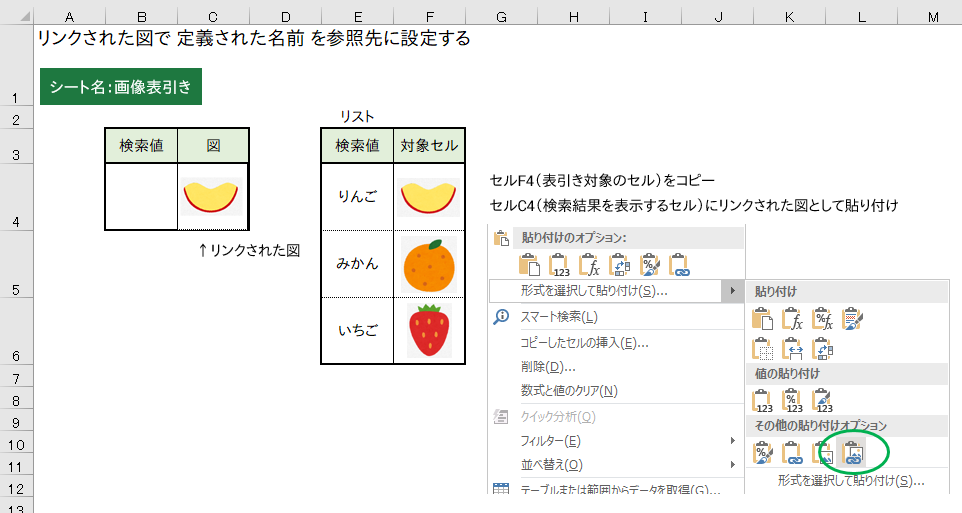
セルをコピーして、リンクされた図として貼り付け


まずは表引き対象のセルをコピーして、表示させたいセルにリンクされた図として貼り付けます。
右クリックで表示されるメニューの『形式を選択して貼り付け』から『リンクされた図』を選択します。

この貼り付け方法を使うのは初めてです!

面白い機能ですよ!
セルの見た目を画像として貼り付けるのですが、
参照されるセルの見た目が変わると画像も変わるんです!

数字や文字列のセルで使っても便利そうですね
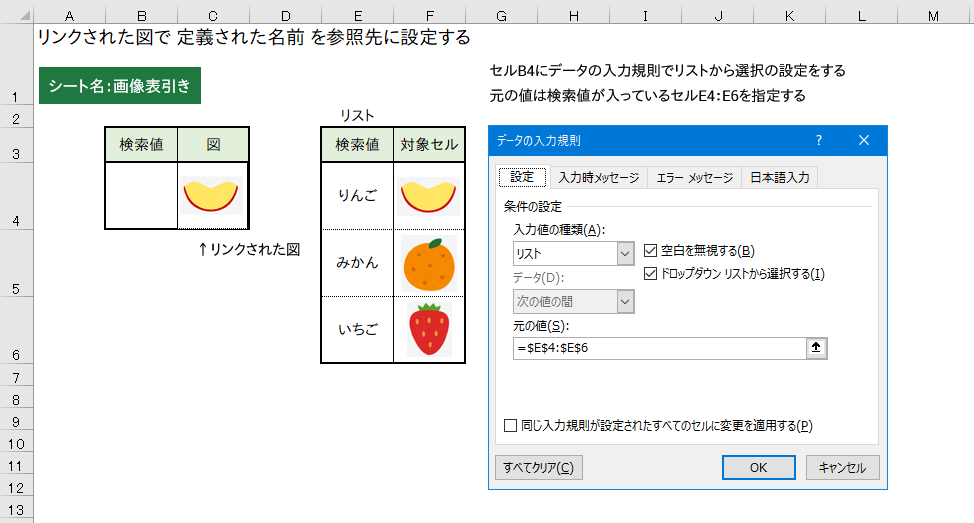
検索値のドロップダウンリストを作成する


次に検索値のドロップダウンリストを作ります!

入力値の種類を『リスト』にして、
元の値に検索値セルの参照(例だとセルE4:E6)を入力ですね!

はい、これで表にない検索値を設定することはできなくなりました
『名前』を作成して参照範囲に数式を設定する

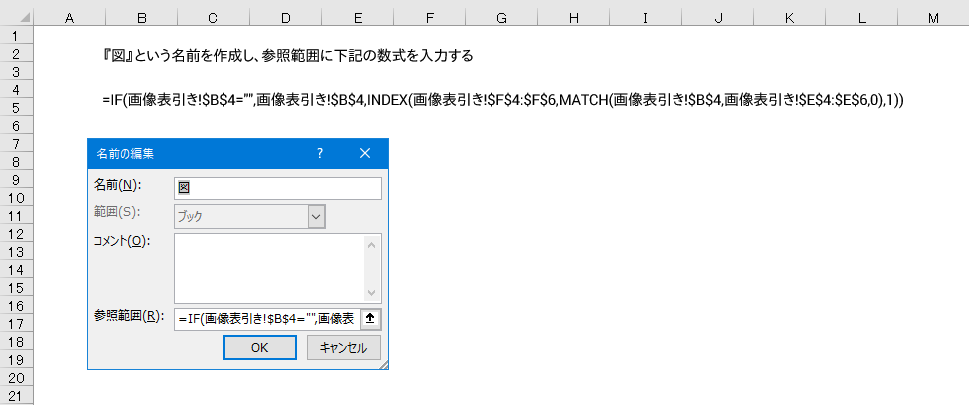
<例で使用している数式>
=IF(画像表引き!$B$4="",画像表引き!$B$4,INDEX(画像表引き!$F$4:$F$6,MATCH(画像表引き!$B$4,画像表引き!$E$4:$E$6,0),1))
次は名前を作成していきます!
名前を『図』として、参照範囲に数式を入力します!

これってどういうことですか…?

この数式の結果のセル範囲に『図』という名前をつけることになります。
この数式はINDEX関数とMATCH関数のネストで、検索に一致した画像の入っているセルの参照を返します。

どうして名前が必要なんですか?

次の手順で設定するリンクされた図の参照には関数を使うことができないのです。
それで、名前の参照範囲に関数を使った数式を入れるというわけです。
数式は状況に応じて変えてみてくださいね。
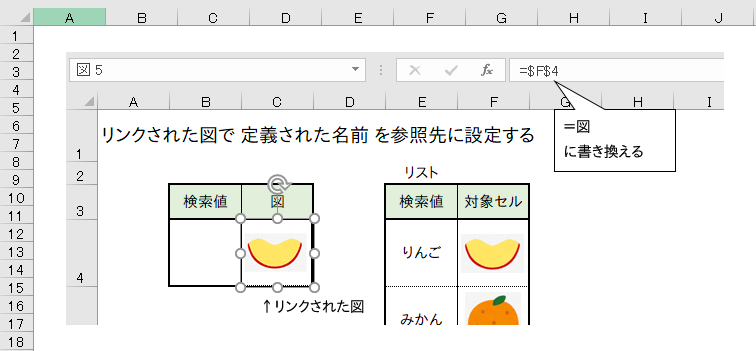
リンクされた図の参照元に作成した名前を設定する


あともう少しですよ!
リンクされた図を選択すると数式バーにコピー元のセルのアドレスを参照する数式が入っています。

セルに入っている他セルを参照する数式と同じですね。

この部分を『=図』として、先程作成した名前を参照する数式に変更します。
入力すると参照先が『コピー元のセル』から『名前の参照範囲として設定された数式が返すセル』になります。

そうやってリンクされた図が参照するセルを可変にしているんですね


おつかれさまでした。
これで果物の名前をリストから選択すると果物の画像が表示されるようになりました!

画像を表引きと聞くともっともっと複雑なイメージでしたが、
これなら私にも何とかできそうです!

名前を作成するところの数式が少し難しいでしょうか、
数式自体はただの表引きですのでネットで役立つ情報が見つけられるはずです!

商品コードから商品画像を呼び出したりと、便利に使えそうです!
おわりに
セルの値のように画像を表引きするというのはもの凄く難しい事のように思いますが、
今回紹介した方法ではステップも比較的少なく簡単にできるのではないでしょうか。
画像が見る人に与えるインパクトは思った以上に大きく、見栄えがアップすること間違いなしです!
あくまで簡易的な方法ですので、不便な点もあるかとは思いますが、もし使えそうでしたら試してみてください!
【外部リンク】名前を定義して使用する|Microsoft サポート
最後までお付き合い頂き、ありがとうございました!
当ブログはエクセル関数の擬人化キャラクター記事をメインコンテンツとしています!
よろしければこちらの記事もどうぞ~!




コメント