はじめに
作成したExcelファイルの使い方(手順)をシートに記載する際に、長くなってしまったので目次から読みたい項目にジャンプできるようにしたい…そんなときに役立つ目次の作り方を紹介します。
今回の方法ではHYPERLINK関数を使用しますが、この方法の欠点などもまじえて解説して参ります!
目次をクリックすると画面が切り替わるシートをHYPERLINK関数で作成する方法
登場人物紹介

キュウです。
経理初心者、エクセルは学校で少し触ったことがある程度です。
早く知識を身に着けて役に立てるようになりたいです!

シノです。
簿記の資格を持っていて、経理歴数年程度です。
経理業務をやっている内に、エクセルに夢中になってしまいました!
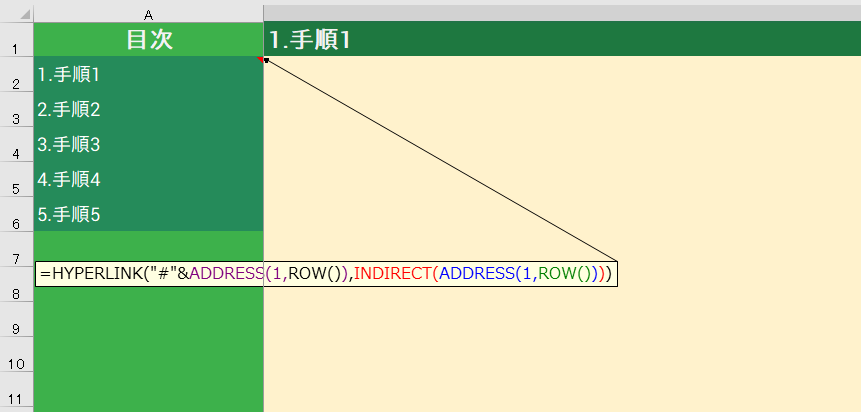
作成するシートの動画、画像と数式

左側の目次をクリックすると目的の情報が表示されますよ!
動画と画像を見てみましょう!

<例に使用されている数式>
=HYPERLINK("#"&ADDRESS(1,ROW()),INDIRECT(ADDRESS(1,ROW())))作成の手順
- B列を選択した状態で『表示』タブ>ウインドウ枠の固定(B列の左側で固定する)
- 1行目の各列に目次に表示させるタイトルテキストを入力する
(当記事の例ではセルB1~セルF1にタイトルを入れ、目次の文字として参照させています) - 上記の数式を参考に目次のHYPERLINK関数式を入力する
(当記事の例ではセルA2~セルA6に数式を入力しています)
(リンクの設定メニューから一つずつ設定しても良いです)

私にはちょっと難しそうですね…

はじめは例と同じものを作成してみて、
少しずつ自分に合った形に修正していくと良いですよ。
数式の意味について、以下で解説しますね。
数式についての解説
<例に使用されている数式>
=HYPERLINK("#"&ADDRESS(1,ROW()),INDIRECT(ADDRESS(1,ROW())))
数式の『ROW()』の部分は入力の手間を省くためです。
目次が入力されているセルが下に行けば行くほど
ROW関数が返す数値が大きくなり、
ADDRESS関数に列番号として渡されるので
より右側の列のセル番地を返すことになります。

ADDRESS関数の前に付いている
『”#”&』というのはどういう意味ですか?

HYPERLINK関数で同じシート内のセルにジャンプする時は
セル番地の頭に『#』をつけて
『#A1』のように入力しないといけないんです。
今回の数式ではADDRESS関数が返すセル番地の文字列の頭に
『”#”&』で頭に『#』を付けています!

HYPERLINK関数の第二引数にもADDRESS関数の数式が入っていますね。
これはどのような役割があるんですか?

ここではINDIRECT関数にジャンプ先と同じセル番地を渡しています。
INDIRECT関数はジャンプ先のセルを参照して入力された列を返します。
HYPERLINK関数の第二引数はセル上に表示する文字列を渡しますから、
ジャンプ先セルの文字列がそのまま目次の文字列になるんです!

ここでも入力の手間を省いているんですね。

そうですね、
入力する手間もありますけどジャンプ先セルが変更されたら
目次の文字列も連動して変わったほうが便利ですよね。
そういう意味もある数式です!
紹介している例の欠点
紹介している例には欠点があります。
それは表示しているデータを見るために下方向へスクロールすると、左側に表示されている目次も一緒にスクロールされるので、次のジャンプ先の目次をクリックするためには一度上までスクロールする必要がある点です。
対策として、表示する列の最終行に以下のような数式で一番上に戻るハイパーリンクを設置することが考えられるかと思います。
<対策例の数式>
同じ列の1行目へのハイパーリンクを作成する
=HYPERLINK("#"&ADDRESS(1,COLUMN()),"一番上へ移動する")今回の例で言えばリンク先を目次のタイトル『セルA1』にしても簡単で良いですね。
おわりに
今回の方法を応用してウインドウを行で固定して縦方向に移動するシートも作成できます。
しかし、目次の項目が増えた時に目次が占める画面面積が大きくなってしまうという欠点があります。
横移動するこの記事の例も欠点があって、目次の文字列が長いとやはり目次が占める面積が広くなってしまうことです。
そんな時は手間ではありますが、表示する文字列をわかりやすく短縮した文字列で直接入力するという手段を取ることになるでしょう。

今回は私達が大活躍だったね!

だね!
【外部リンク】Microsoftサポート|HYPERLINK関数
最後までお付き合い頂き、ありがとうございました!
当ブログはエクセル関数の擬人化キャラクター記事をメインコンテンツとしています!
よろしければこちらの記事もどうぞ~!






コメント